首页 > 教程 >
用js设置织梦dedecms当前文章标题高亮显示的方法
2023-02-27教程围观次
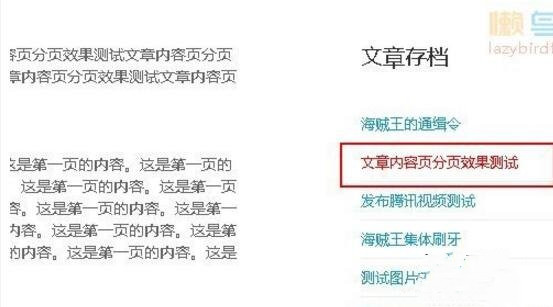
简介用织梦建站时,有时候需要在内容页中,让当前文章标题高亮显示,如下图:(此图片来源于网络,如有侵权,请联系删除!)织梦默认的标签中没有这种设置,通常我们可以更改系统的php文件,但如果织梦升级了,那么你更改的系统文件就被还原了,所以通常要达到这个效果,我们可以用javascript的方法。具体方法如下:1、第一步我们让文章标题中显示其对应的文章id,插入id="a_[field:id/]",代码如下
用织梦建站时,有时候需要在内容页中,让当前文章标题高亮显示,如下图: (此图片来源于网络,如有侵权,请联系删除! ) 织梦默认的标签中没有这种设置,通常我们可以更改系统的php文件,但如果织梦升级了,那么你更改的系统文件就被还原了,所以通常要达到这个效果,我们可以用 的方法。具体方法如下: 1、第一步我们让文章标题中显示其对应的文章id ,插入id="a_[field:id/]" ,代码如下: {dede:arclist row='10' len='50' } <li><a href="[field:arcurl/]" id="a_[field:id/]">[field: /]</a></li> {/dede:arclist} 2、第二步,我们要做一个记号,就是告诉程序,现在当前文章的id是多少呢。代码如下: <input type="hidden" value="{dede:field.aid/}" id="aaid"> 这个就是将当前的文章的id记录下面,放在一个隐藏的value里面。 3、第三步,用js代码判断当前id的文章标题,并添加颜色,代码如下: < > $(document).ready(function(){ var cid=$("#aaid").val(); $("#a_"+cid).attr("style","color:red"); }) </ > 备注:其实这种用js判断当前文章id的方式,也可以用来判断当前栏目,获取当前栏目的标签是:{dede:type}[field:id/]{/dede:type},对上面的代码调整后,就可以给当前栏目设置高亮背景。感兴趣的话,可以自己试试。 |
下载链接:网站源码/小程序源码/网站模板下载
下载排行
- 开源H5盲盒商城源码4.0|vue+TP5php框架开发开源网站+安装教程
- 人脉社群系统带流量主小程序源码独立版/Thinkphp开发的人脉社群小程序源码
- 个人目标日历定制制作小工具微信小程序源码
- 最新仿720云全景制作源码|krpano仿720云全景网站源码
- 慧眼识花草微信小程序源码/植物辨别微信小程序源码
- WordPress开发暗黑系列流量主收益高清壁纸小程序-可二开
- 最新开源多城市地方房产门户系统源码/ThinkPHP房产房市营销推广系统去授权修复版自适应移动端
- 知识付费小程序源码升级版知识付费变现小程序源码+卡密-独立后台版本
- 某鱼最近卖的很火蓝色版微信去水印小程序源码+接口
- 苹果CMS二次元慕乔JOELEO模板/精美UI手机版影视模板
最新发布

最新去水印小程序源码分享/无需后台/对接接口/支持全网去水印功能

群多多社群人脉H5-2.1.4多开插件+小程序独立前端+搭建教程

七夕情侣飞行棋游戏限定版本源码/解锁版

苹果CMS海螺模版V20修复版/加广告代码

宠物社区风格 商业版(GBK)Discuz模板

全新UI基于Thinkphp的最新自助打印系统/云打印小程序源码/附教程

易优CMS家纺家居装饰类网站模板/EyouCMS家具家居类企业网站模板

EyouCMS艺术***摄影工作室网站模板/易优CMS摄影工作室网站模板

易优CMS响应式精品茶具实木茶盘销售网站模板/EyouCMS响应式酒水饮料类企业网站模板

EyouCMS响应式推土机挖掘机机械类网站模板/易优CMS机械设备类企业网站模板
