首页 > 教程 >
浅析Angular变更检测中的订阅异步事件
2023-02-23教程围观次
简介Angular的变更检测是否支持所有的异步事件呢?如果支持,可以列出来吗?如果有些不支持,哪些不支持呢?如何订阅异步事件只要发生了异步操作,Angular就后进行变更检测,那么Angular是如何订阅(感知)到异步事件的呢?也就是说,当异步事件执行的时候,Angular是怎么知道的呢?先来了解一下zone.js。zone.jszone.js提供了一种称为zone的机制,用于封装和拦截浏览器中的异步

Angular的变更检测是否支持所有的异步事件呢?如果支持,可以列出来吗?如果有些不支持,哪些不支持呢?
如何 订阅异步事件
只要发生了异步操作,Angular就后进行变更检测,那么Angular是如何订阅(感知)到异步事件的呢?也就是说,当异步事件执行的时候,Angular是怎么知道的呢?先来了解一下zone.js。
zone.js
zone.js 提供了一种称为zone的机制,用于封装和拦截浏览器中的异步任务,还提供了异步生命周期钩子和统一的异步错误处理机制。
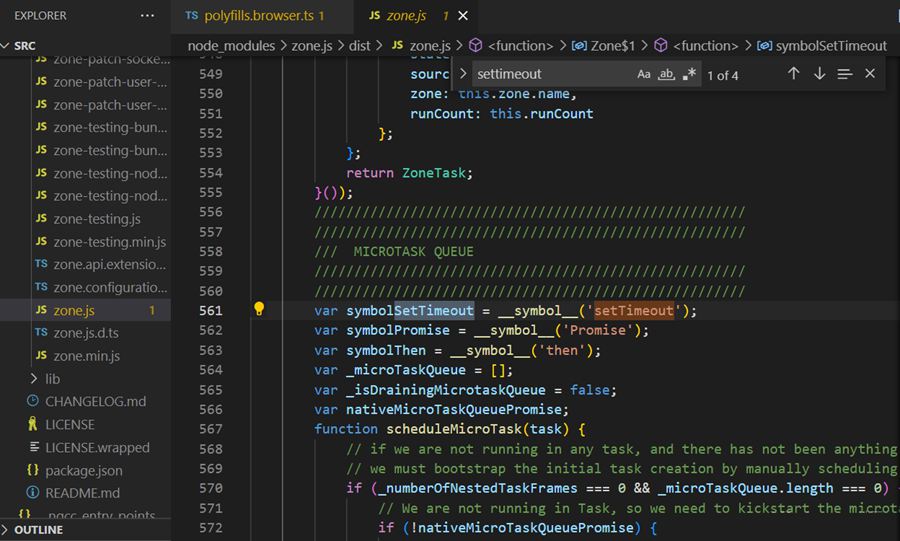
zone.js是通过打补丁的方式来对浏览器中常见方法和元素进行拦截,比如setTimeout和HTMLElement.prototype. 。Angular在启动时会利用zone.js修补几个浏览器API,从而去实现异步事件的捕获,并在捕获事件后调用变更检测。
package.json如下示例:
{ "dependencies": { ... "zone.js": "~0.10.2" }}可以简单来看一下zone.js。

比如,在Vue2中的数据响应式,我们都知道它是使用了 .defineProperty来实现数据变化的拦截,但是它存在很多问题,它只可以监听对象的属性变化,但是对于数组的变化时无能为力的。数组原型中有7个方法可以引起数组的变化,对于这些方法Vue都需要感知到他们,那怎么实现呢?拿push方法作为例子,需要把原始的push方法覆盖掉,实现一个新的push,新的push方法要保留原始push方法的功能,还要通知依赖进行更新。
zone.js中的实现和这个思路是一样的,来看一段简化的代码模拟一下setTimeout的补丁过程:
function setTimeoutPatch() { // 存储原始的setTimeout var originSetTimeout = window['setTimeout']; // 对浏览器原生方法的包裹封装 window.setTimeout = function () { return global['zone']['setTimeout'].apply(global.zone, arguments); }; // 创建包裹方法,提供给上面重写后的setTimeout使用 Zone.prototype['setTimeout'] = function (fn, delay) { // 先调用原始方法 originSetTimeout.apply(window, arguments); // 执行完原始方法后就可以做其他拦截后需要进行的操作了 ... };}是不是对zone.js的基本原理有了了解了呢。
下载链接:网站源码/小程序源码/网站模板下载
下载排行
- 多套头像/壁纸/背景图资源微信小程序源码 粉色UI 带流量主
- 全新UI简洁H5商城网站源码/带易支付接口
- PHP在线考试系统4.0版本源码电脑+手机端
- 某鱼最近卖的很火蓝色版微信去水印小程序源码+接口
- 简约自适应wordpress博客二次元主题qzdy4.3
- 壁纸头像/动态壁纸小程序源码-支持用户投稿-带部分采集功能+视频搭建教程
- EyouCMS响应式苗木园林绿化公司模板/易优CMS农业林业类企业网站模板
- 全套打包微社区/西瓜同城分类信息系列打包整套插件(30个插件+小程序)
- 爱看小说网源码全站带数据打包/ThinkPHP内核小说网站源码
- 最新PHP短网址生成系统/短链接生成系统/URL缩短器系统源码










