首页 > 教程 >
两分钟带你了解在CSS中三种使图片居中的方法
2023-02-17教程围观次
简介在做网页美化的时候,都会用到图片居中,那你知道在CSS中有哪三种使图片居中的方法吗?下面我们一起看看吧。1.利用display:table-cell,具体代码如下:html代码如下:css代码如下:.img_wrap{width:400px;height:300px;border:1pxdashed#ccc;display:table-cell;//主要是这个属性vertical-align:mi

在做网页美化的时候,都会用到 图片居中,那你知道在 CSS中有哪三种使图片居中的方法吗?下面我们一起看看吧。
1.利用display:table-cell,具体代码如下:
html代码如下:
<div class="img_wrap"> <img src="wgs.jpg"></div>
css代码如下:
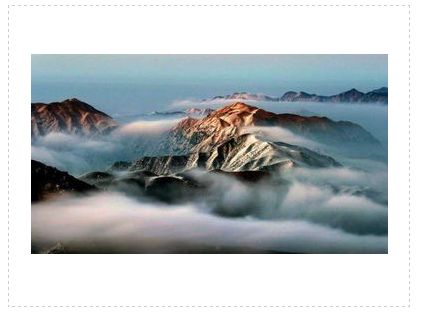
.img_wrap{ width: 400px; height: 300px; border: 1px dashed #ccc; display: table-cell; //主要是这个属性 vertical-align: middle; text-align: center;}效果如下:

2.采用背景法:
html代码如下:
<p class="img_wrap"></p>
css代码如下:
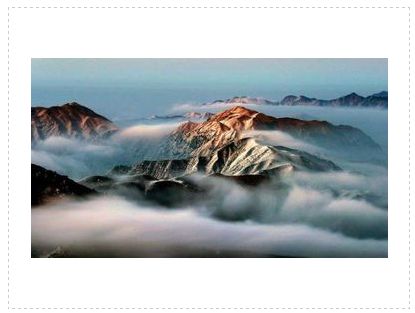
.img_wrap{ width: 400px; height: 300px; border: 1px dashed #ccc; background: url(wgs.jpg) no-repeat center center;}效果如下图:

3.图片外面用个p标签,通过设置line-height使图片垂直居中:
html代码如下:
<div class="img_wrap"> <p><img src="wgs.jpg"></p></div>
css代码如下:
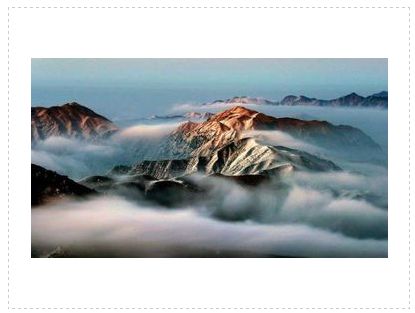
*{margin: 0px;padding: 0px}.img_wrap{ width: 400px; height: 300px; border: 1px dashed #ccc; text-align: center;}.img_wrap p{ width:400px; height:300px; line-height:300px; /* 行高等于高度 */}.img_wrap p img{ *margin-top: ((400 - this.height )/2); /* CSS表达式用来兼容IE6/IE7 */ vertical-align:middle; border:1px solid #ccc;}效果图如下:

感谢大家的阅读,希望大家收益多多。
下载链接:网站源码/小程序源码/网站模板下载
下载排行
- Discuz地方城市门户模板 NVBING5绿色版 N5城市门户系列-V6 _GBK
- 陪玩2.0升级版源码/价值18500元的最新商业版游戏陪玩语音聊天系统源码
- 最新版云喵圈子全开源系统源码/兴趣社区交友圈子系统小程序源码
- 微信小程序格创校园跑腿小程序源码v1.1.64+前端
- Discuz地方城市门户模板 NVBING5绿色版 N5城市门户系列-V6 _GBK
- 带视频详细教程三套模板免授权交友盲盒1.8.0H5脱单盲盒交友源码
- 网课搜题小程序源码/小猿题库多接口微信小程序源码+自带流量主
- 开源全新H5充值系统源码/自定义首页+充值页面/灵活对接上游渠道接口
- 高仿拼多多源码/拼单商城系统源码/拼团商城源码
- ShopXO开源电商系统源码支持PC+H5支付宝小程序微信小程序百度小程序头条&抖音小程序QQ小程序APP等
最新发布

最新去水印小程序源码分享/无需后台/对接接口/支持全网去水印功能

群多多社群人脉H5-2.1.4多开插件+小程序独立前端+搭建教程

七夕情侣飞行棋游戏限定版本源码/解锁版

苹果CMS海螺模版V20修复版/加广告代码

宠物社区风格 商业版(GBK)Discuz模板

全新UI基于Thinkphp的最新自助打印系统/云打印小程序源码/附教程

易优CMS家纺家居装饰类网站模板/EyouCMS家具家居类企业网站模板

EyouCMS艺术***摄影工作室网站模板/易优CMS摄影工作室网站模板

易优CMS响应式精品茶具实木茶盘销售网站模板/EyouCMS响应式酒水饮料类企业网站模板

EyouCMS响应式推土机挖掘机机械类网站模板/易优CMS机械设备类企业网站模板
