首页 > 教程 >
手把手教你CSS如何实现毛玻璃效果
2023-02-17教程围观次
简介今天在做一个登录界面的时候,由于视觉给的页面背景图片太鲜艳亮眼,导致页面中间的登录表单框很不显眼,效果很差。就想到了做成毛玻璃的效果,现在分享出来,大家一起看看吧。页面结构如下:由于之前用过CSSfilter属性,在属性值中使用blur()函数可以起到毛玻璃效果,所以我有2个思路来实现突出登录表单框的效果:对wrap-box使用filter:blur();,然后将login-box的z-index

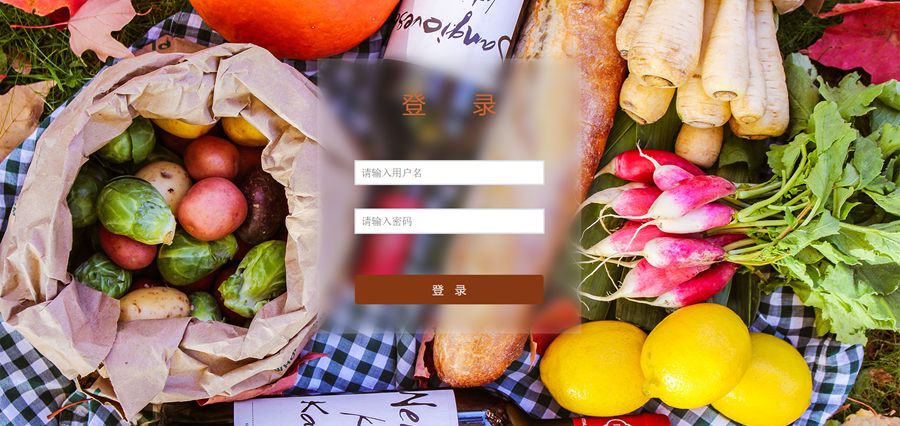
今天在做一个登录界面的时候,由于视觉给的页面背景图片太鲜艳亮眼,导致页面中间的登录表单框很不显眼, 效果很差。就想到了做成 毛玻璃的效果,现在分享出来,大家一起看看吧。
页面结构如下:
<p class="wrap-box"> <!--最外层包裹框,背景图片很鲜艳亮眼position:fixed--> <p class='login-box'> <!--登录表单框部分position:fixed--> </p></p>
由于之前用过 CSS filter属性,在属性值中使用blur(<blur_size>)函数可以起到毛玻璃效果,所以我有2个思路来实现突出登录表单框的效果:
对wrap-box使用filter:blur(<blur_size>);,然后将login-box的z-index设置为比父元素大使之浮在上层,使页面中除了登录表单框部分都是模糊的。
Exciting!这种方法似乎可行,但是效果却不是所期望的,login-box也被模糊了!原因如下:
应用了filter:blur(<blur_size>);的元素的所有子孙元素都会被模糊处理(不是因为继承),即使子孙元素脱离了该元素的文档流也不能避免。
只对login-box背后部分模糊处理。解决方案是在login-box下层加一个与之重叠的元素,对此元素应用filter:blur(<blur_size>);,可以选择用伪元素:
.login-box::before{ content:''; position:absolute; top:0; left:0; right:0; bottom:0; filter:blur(10px) contrast(.8); z-index:-1;}并设置如下背景样式:
.wrap-box ,.login-box::before{ background:url('/assets/login_bg.jpg') 0 / cover fixed;}效果达成如下:

下载链接:网站源码/小程序源码/网站模板下载
下载排行
- Discuz地方城市门户模板 NVBING5绿色版 N5城市门户系列-V6 _GBK
- 陪玩2.0升级版源码/价值18500元的最新商业版游戏陪玩语音聊天系统源码
- 最新版云喵圈子全开源系统源码/兴趣社区交友圈子系统小程序源码
- 微信小程序格创校园跑腿小程序源码v1.1.64+前端
- Discuz地方城市门户模板 NVBING5绿色版 N5城市门户系列-V6 _GBK
- 带视频详细教程三套模板免授权交友盲盒1.8.0H5脱单盲盒交友源码
- 网课搜题小程序源码/小猿题库多接口微信小程序源码+自带流量主
- 开源全新H5充值系统源码/自定义首页+充值页面/灵活对接上游渠道接口
- 高仿拼多多源码/拼单商城系统源码/拼团商城源码
- ShopXO开源电商系统源码支持PC+H5支付宝小程序微信小程序百度小程序头条&抖音小程序QQ小程序APP等
最新发布

最新去水印小程序源码分享/无需后台/对接接口/支持全网去水印功能

群多多社群人脉H5-2.1.4多开插件+小程序独立前端+搭建教程

七夕情侣飞行棋游戏限定版本源码/解锁版

苹果CMS海螺模版V20修复版/加广告代码

宠物社区风格 商业版(GBK)Discuz模板

全新UI基于Thinkphp的最新自助打印系统/云打印小程序源码/附教程

易优CMS家纺家居装饰类网站模板/EyouCMS家具家居类企业网站模板

EyouCMS艺术***摄影工作室网站模板/易优CMS摄影工作室网站模板

易优CMS响应式精品茶具实木茶盘销售网站模板/EyouCMS响应式酒水饮料类企业网站模板

EyouCMS响应式推土机挖掘机机械类网站模板/易优CMS机械设备类企业网站模板
