首页 > 教程 >
微信小程序wx.request请求数据报错
2023-02-16教程围观次
简介首先写一个后台的数据接口,地址是:http://localhost/weicms/index...然后使用wx.request调用后台数据接口的地址示例代码wx.request({url:'http://localhost/weicms/index.php?s=/addon/Cms/Cms/getList',data:{x:'',y:''},header:{'content-type':'appl
首先写一个后台的数据接口,地址是:http://localhost/weicms/index...
然后使用wx.request调用后台数据接口的地址
示例代码
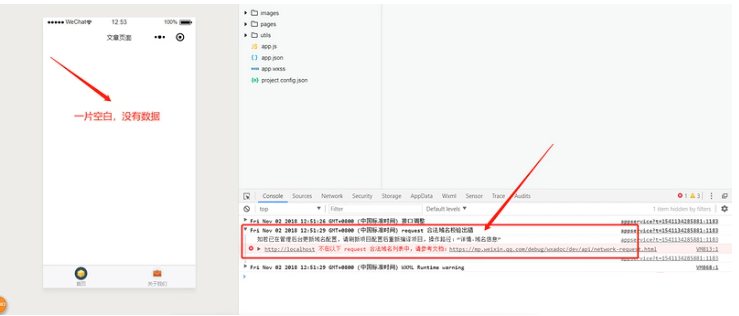
wx.request({ url: 'http://localhost/weicms/index.php?s =/addon/Cms/Cms/getList', data: { x: '', y: '' }, header: { 'content-type': 'application/json'// 默认值 }, success (res) { console.log(res.data) } })运行代码,效果如下图:

从上图中看到页面一片空白,没有获取到数据,并且控制台报错(request 合法域名校验出错;http://localhost 不在以下 request 合法域名列表中)
为何出现这种错误?
打开wx.request网络请求的开发文档可以看到

上面截图中红色框就是问题所在( 小程序服务器域名配置中是不能使用IP地址跟localhost),示例代码中wx.request请求的url地址包含localhost,因此出错。
但是一般开发过程中都要先在本地开发调试。如果没法使用ip地址跟localhos,本地开发调试过程中如何获取数据呢,有没有办法在本地开发调试的时候屏蔽这个错误呢?
答案是有的。开发文档中指出了可以跳过域名校验,如下图:
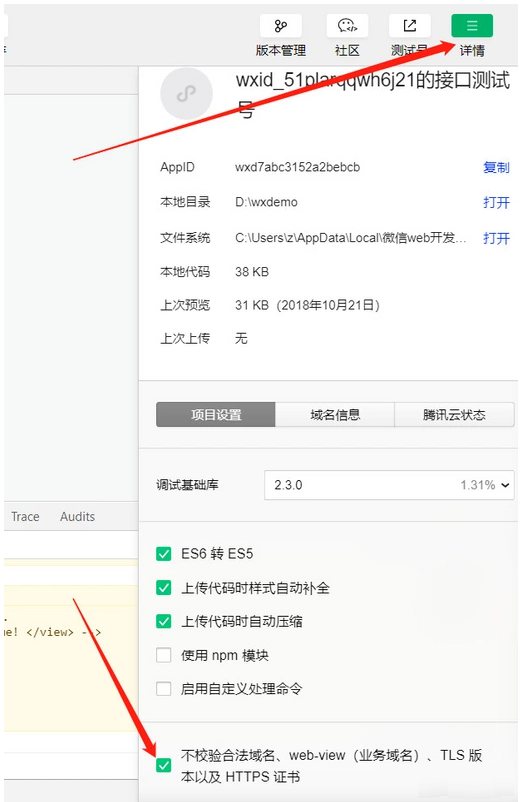
具体在哪里开启不检验域名的选项呢?在微信开发者工具中,点击详情后,选中不检验合法域名,如下图所示:

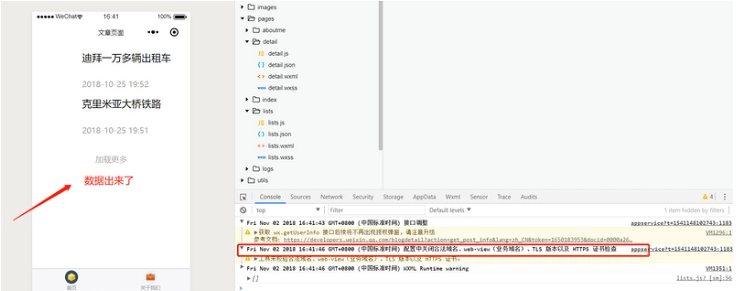
此时,再次运行代码后,效果如下图:

从上图看到数据已经成功获取到了,且控制也没有报错,只是提示:配置中关闭合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书检查
下载链接:网站源码/小程序源码/网站模板下载
下载排行
- 某鱼最近卖的很火蓝色版微信去水印小程序源码+接口
- 淘宝客APP源码/社交电商自营商城源码/前端基于Uniapp开发
- 短视频去水印-刷步数-别踩鸡块合集小程序源码带流量主
- 三合一收款码在线生成艺术创意的二维码网站源码 多模板
- 基于Thinkphp的微信表白墙小程序源码
- 最新视频/图集去水印小程序源码/步数小程序源码/王者战力小程序源码/红包封面小程序源码
- 小旋风万能蜘蛛池x9.02开心版/站长必备SEO/永久使用/带教程
- 狂雨小说系统带全部插件/真正可以运营的小说站点系统源码
- 最新站长必备在线工具箱系统源码/含上百款工具/带后台版本/自适应模板/优化修复版
- 风车IM即时通讯聊天系统源码/聊天APP源码+附APP安装包










