首页 > 教程 >
Discuz不使用插件实现简单的打赏功能
2023-02-14教程围观次
简介本文介绍Discuz不使用插件实现简单的打赏功能实现目标:用户自行上传自己的支付宝及微信收款二维码,在主题帖增加打赏按钮及浮窗。功能逻辑:利用后台自定义用户栏目实现用户上传二维码的功能,然后再在内容页加以判断、调用。修改步骤1、如图增加两个上传收款码图片的自定义用户栏目(表单类型记得选择上传图片)2、打开模板文件template当前模板目录(默认为default)forumviewthread_n
本文介绍 Discuz不使用 插件实现简单的 打赏功能
实现目标:用户自行上传自己的支付宝及微信收款二维码,在主题帖增加打赏按钮及浮窗。
功能逻辑:利用后台自定义用户栏目实现用户上传二维码的功能,然后再在内容页加以判断、调用。
修改步骤
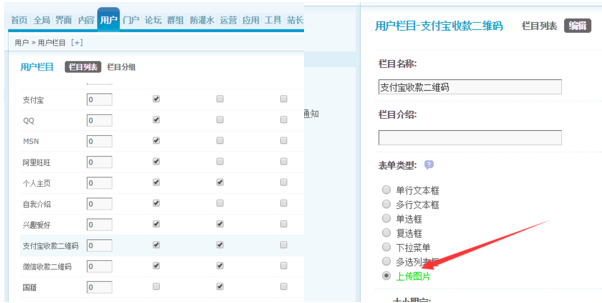
1、如图增加两个上传收款码图片的自定义用户栏目(表单类型记得选择上传图片)

2、打开模板文件template当前模板目录(默认为default)forumviewthread_node.htm
查找:
<!--{hook/viewthread_useraction}-->在其上方增加以下代码即可
<!-- 打赏 --><style>.dsdz{display: inline-block;padding: 10px 18px;}.dsdz p{padding-bottom: 10px;}.dsdz span{float: left;text-align: center;font-weight: 700;}.dsdz span img{width: 160px;}</style><!--{eval $user_ds = C::t(common_member_profile)->fetch_all($post[authorid]);}--><!--{loop $user_ds $ds}--><!--{if $ds[field1] || $ds[field2]}--> <a href=" :;" ="showDialog('<div class=dsdz><p>温馨提醒:此操作为直接向用户“$post[author]”扫码转账,不可逆.</p>{if $ds[field1]}<span><img src=data/attachment/profile/$ds[field1]><br>支付宝</span>{/if}{if $ds[field2]}<span style=margin-left:15px><img src=data/attachment/profile/$ds[field2]><br>微信</span>{/if}</div>', 'info', '打赏$post[author]', 1)"><i><img src="static/image/common/rec_add.gif" alt="打赏">打赏</i></a><!--{/if}--><!--{/loop}--><!-- END -->最终实现效果如下:


下载链接:网站源码/小程序源码/网站模板下载
相关文章
- 大型源码网站源码带数据 discuz源码带数据
- Discuz! X3.3 X3.2移除dz云平台cp.discuz.qq.com去除discuz_tips去除discuz.gtimg.cn
- Discuz!您当前的访问请求当中含有非法字符,已经被系统拒绝解决办法
- Discuz_X3.4的数据库创建表SQL错误的解决方法
- Discuz搭建的论坛如何修改后台地址?
- Discuz!教程之删除注释云平台JS,加快Discuz访问
- Discuz3.4特殊字符乱码解决方案
- Discuz手机端手机号注册无法写入common_member_profile表(手机号入库失败)
- Discuz论坛游客无法查看文章中的图片怎么办?
- dedecms调用Discuz!X2.5最新帖子和图片的方法
下载排行
- 在线教育知识付费类源码 带手机端+集成支付功能+课程分销系统
- 最新开源多城市地方房产门户系统源码/ThinkPHP房产房市营销推广系统去授权修复版自适应移动端
- 仿百度知道系统源码/知识问答系统源码/完整PC+手机端带功能强大后台管理系统
- PHP带后台号卡推广管理系统源码
- 智力测试情商测试小程序源码/带流量主提升智力微信小程序源码
- 帝国CMS仿《下载王》源码 简洁手机应用软件游戏下载门户模板/帝国cms内核/带手机站
- 苹果cms V10自适应影视模板主题m1938工作室出品N615风格+安装说明
- 最新站长必备在线工具箱系统源码/含上百款工具/带后台版本/自适应模板/优化修复版
- 图片编辑小程序源码/拼图小程序源码
- 新版小额借贷贷款系统源码/新增推广APP下载页面
最新发布

最新去水印小程序源码分享/无需后台/对接接口/支持全网去水印功能

群多多社群人脉H5-2.1.4多开插件+小程序独立前端+搭建教程

七夕情侣飞行棋游戏限定版本源码/解锁版

苹果CMS海螺模版V20修复版/加广告代码

宠物社区风格 商业版(GBK)Discuz模板

全新UI基于Thinkphp的最新自助打印系统/云打印小程序源码/附教程

易优CMS家纺家居装饰类网站模板/EyouCMS家具家居类企业网站模板

EyouCMS艺术***摄影工作室网站模板/易优CMS摄影工作室网站模板

易优CMS响应式精品茶具实木茶盘销售网站模板/EyouCMS响应式酒水饮料类企业网站模板

EyouCMS响应式推土机挖掘机机械类网站模板/易优CMS机械设备类企业网站模板
