首页 > 教程 >
Photoshop设计复古风格的金属艺术字
2022-12-02教程围观次
简介最终效果完成稿配黑色比对字体1、我们先画边框,可以根据对应的游戏的UI来取一些我们所需要的边框素材,然后思考我们需要表现的边框效果,找好后我们开始进行加工。2、填充边框下面的底纹,找一些好看的大理石纹,处理成统一的一个色调。为了烘托气氛,下半部分增强红色效果,增加边框的内阴影。3、开始处理主题的大标题,先上总体完成效果。4、做斜面浮雕&渐变叠加的金色效果。加上一些适合的底纹。5、底纹主要用到三类,
最终效果

完成稿配黑色比对字体

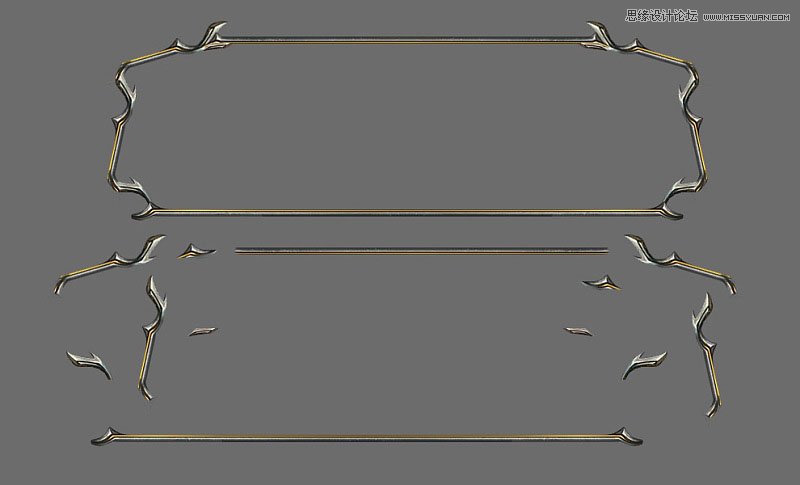
1、我们先画边框,可以根据对应的游戏的UI来取一些我们所需要的边框素材,然后思考我们需要表现的边框效果,找好后 我们开始进行加工。

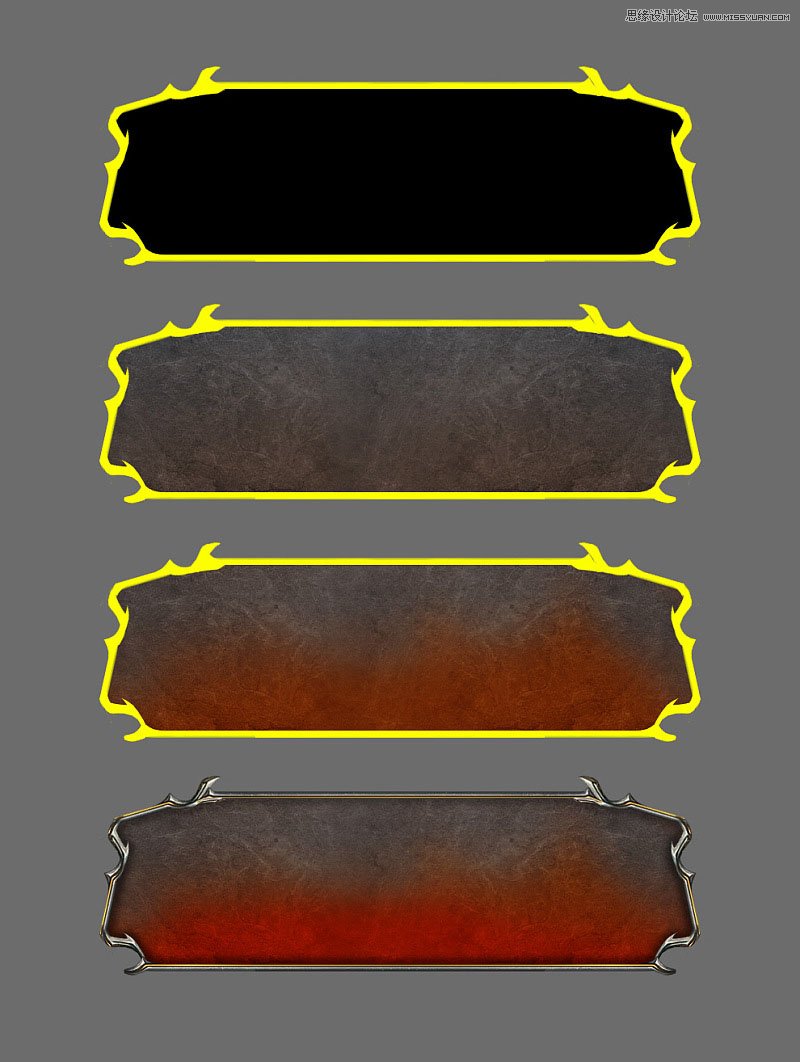
2、填充边框下面的底纹,找一些好看的大理石纹,处理成统一的一个色调。为了烘托气氛,下半部分增强红色效果,增加边框的内阴影。

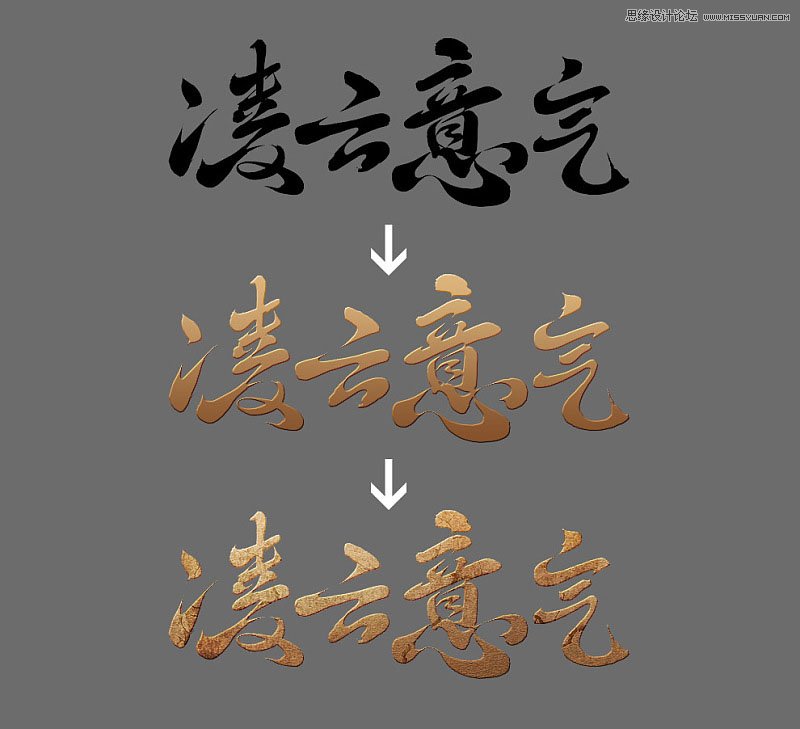
3、开始处理主题的大标题,先上总体完成效果。

4、做斜面浮雕&渐变叠加的金色效果。加上一些适合的底纹。

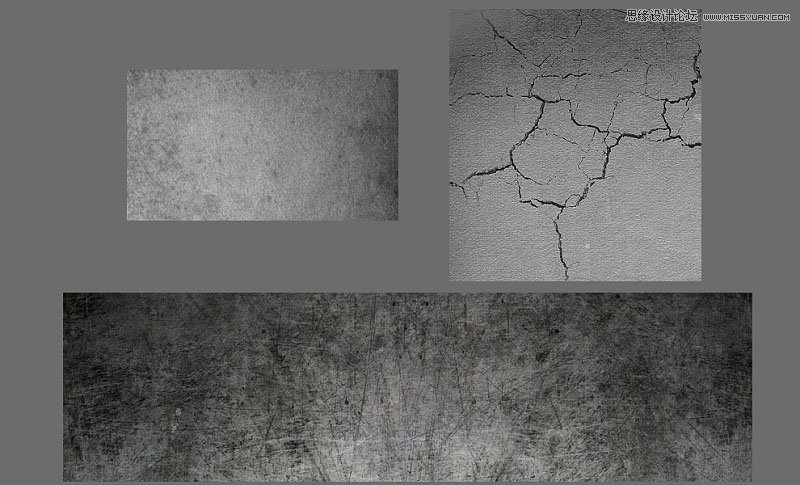
5、底纹主要用到三类,均处理成灰色。

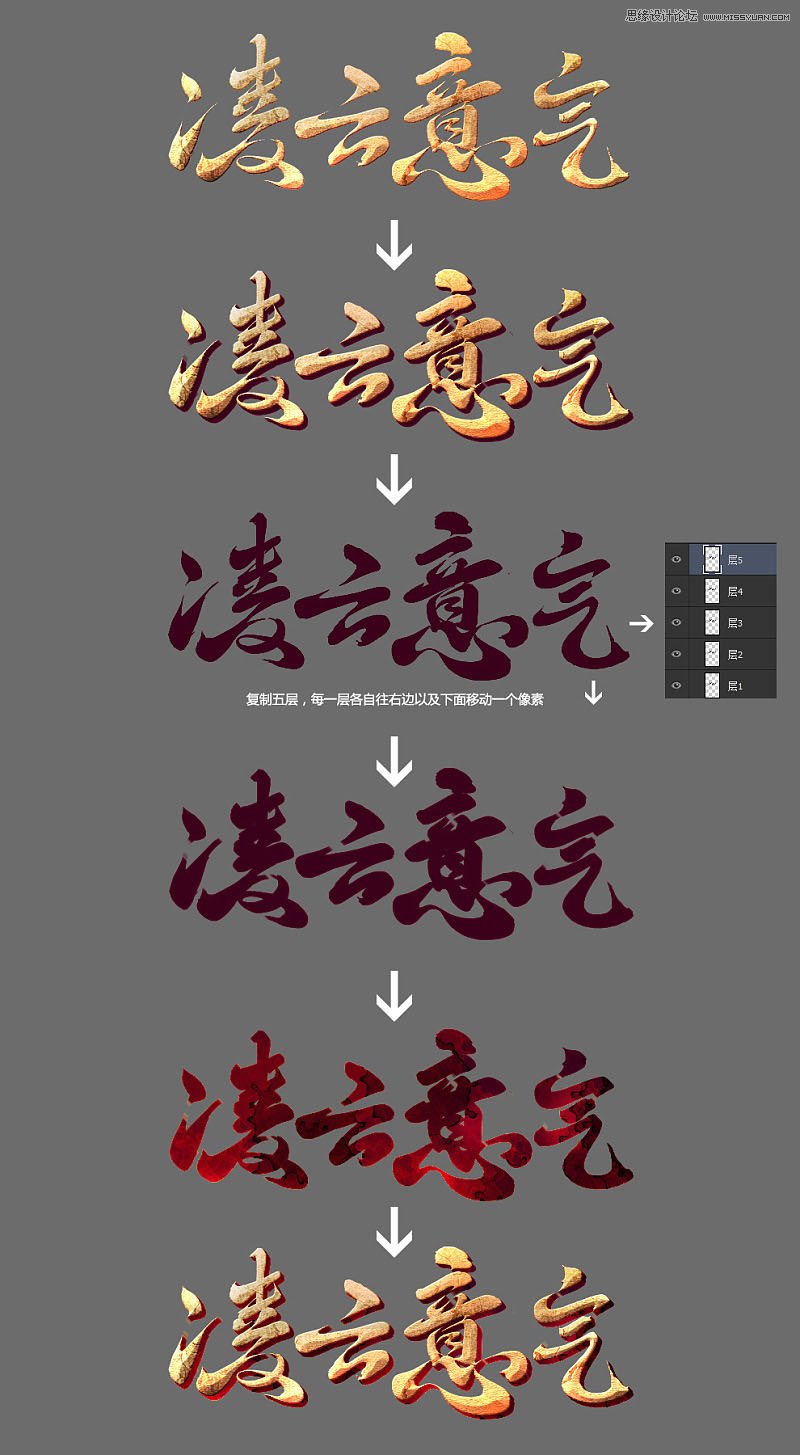
6、增加立体效果。新建一层,选取字体填充白色,斜面浮雕效果,然后合并这一层做叠加处理,增加蒙版擦拭中间部分加强一些效果。

7、增加字体的立体阴影效果,天上适合的石质底纹,然后使用画笔新建层“效果叠加”浅黄色在需要加强效果的位置上涂几笔,然后开启上层的字体效果,进行最后的调整。

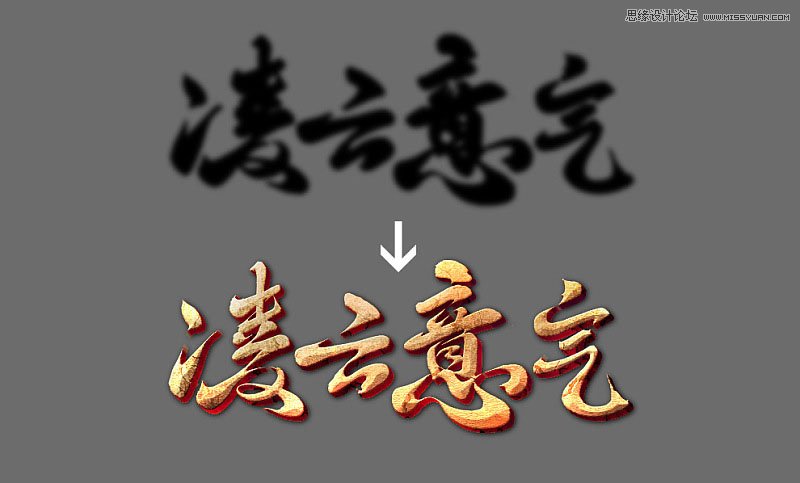
8、字体的最底层我们还可以增加一层黑色的高斯模糊阴影。

做完以上这些步骤之后,将所有层开启,进行一定的调整,小标题字就忽略了,其他的大家可以自行的尝试一下。

下载链接:网站源码/小程序源码/网站模板下载
下载排行
- 多套头像/壁纸/背景图资源微信小程序源码 粉色UI 带流量主
- PHP在线考试系统4.0版本源码电脑+手机端
- 全新UI简洁H5商城网站源码/带易支付接口
- 壁纸头像/动态壁纸小程序源码-支持用户投稿-带部分采集功能+视频搭建教程
- 某鱼最近卖的很火蓝色版微信去水印小程序源码+接口
- 简约自适应wordpress博客二次元主题qzdy4.3
- EyouCMS响应式苗木园林绿化公司模板/易优CMS农业林业类企业网站模板
- 小旋风万能蜘蛛池x9.02开心版/站长必备SEO/永久使用/带教程
- 最新PHP短网址生成系统/短链接生成系统/URL缩短器系统源码
- 群多多社群人脉H5-2.1.4多开插件+小程序独立前端+搭建教程










